Share code widget liên kết bạn bè cho blog/website
code liên kết bạn bè, widget liên kết bạn bè, code friend link, tạo liên kết bạn bè, share code liên kết bạn bè, widget bạn bè, widget friend, blogger
Chia sẻ code liên kết bạn bè
Hello, chào mừng các bạn đến với bài viết tiếp theo của Code Pro. Theo yêu cầu của một số bạn, hôm nay mình sẽ chia sẻ code liên kết bạn bè mà bên mình đang sử dụng.
 |
| Share code widget liên kết bạn bè cho blog/website |
Cũng giống như các code liên kết bạn bè khác, code liên kết bên mình cũng có 2 cột. Tuy nhiên, mình đã thêm phần thông báo và xếp hạng liên kết nhằm tạo sự tương tác giữa các blog/website với nhau hay đồng thời cũng đánh giá mức độ uy tín của site bạn bè!
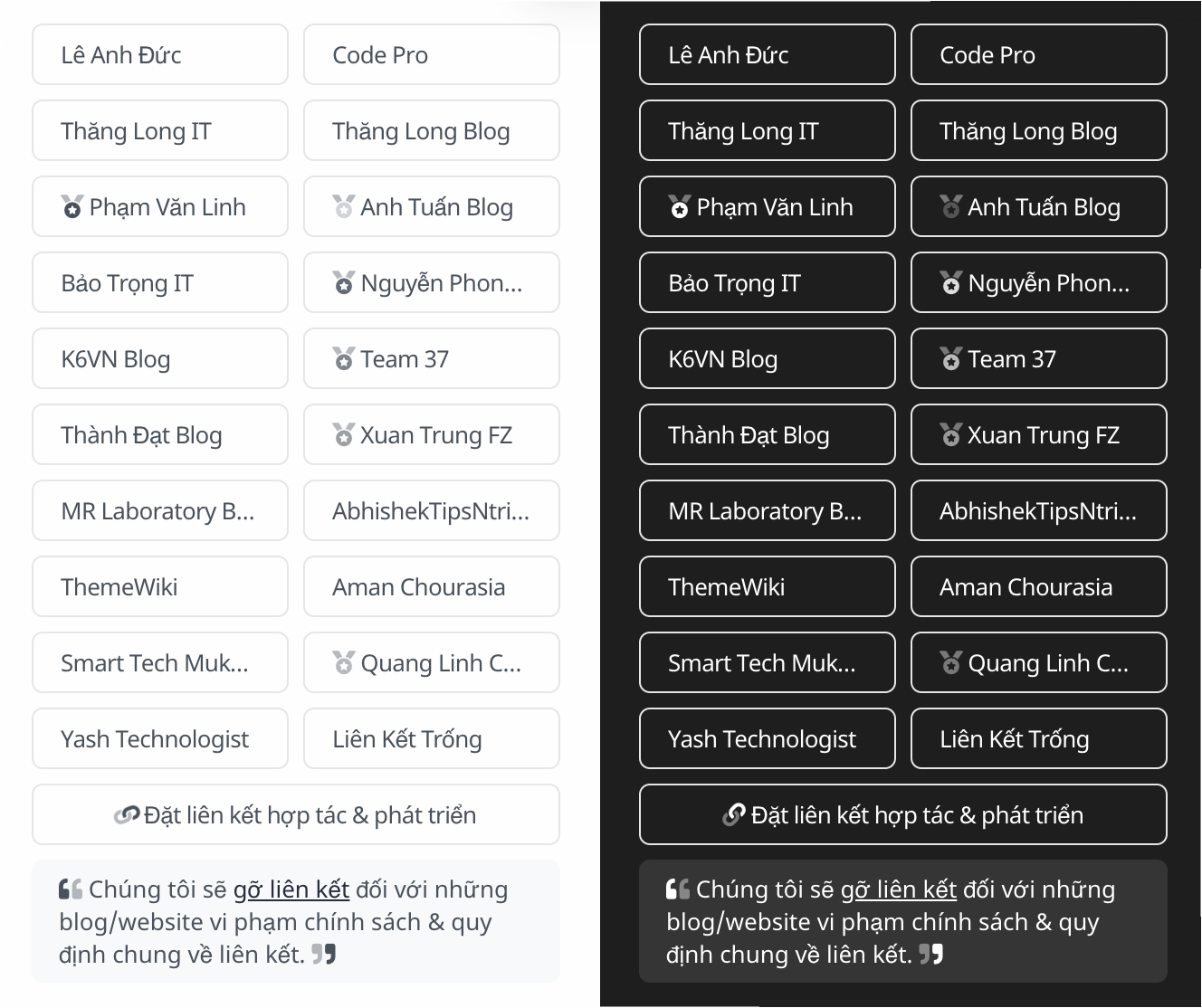
Có 2 chế độ sáng và tối:
 |
| Demo widget liên kết bạn bè |
Source code
Copy code phía dưới và chèn vào vị trí bạn muốn!
<link href="https://cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/friend-link/style.css" rel='stylesheet' type='text/css'/>
<link href="https://cdn.leanhduc.pro.vn/utilities/animation/shake-effect/style.css" rel='stylesheet' type='text/css'/>
<link href='https://cdn.leanhduc.pro.vn/font-awesome/pro-5.15.3/css/all.css' rel='stylesheet' type='text/css'/>
<div id='codepro-blogFriends'>
<div class="codepro-blogFriends">
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 1.00"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.90"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.80"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.70"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.60"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.50"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.40"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.30"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.20"></i> Tiêu Đề</a></li>
<li><a title='#mô-tả' href='#liên-kết' target='_blank'><i class="fad fa-medal" style="--fa-primary-opacity: 0.10"></i> Tiêu Đề</a></li>
<li style="width:100%;text-align:center"><a href="#liên-kết" title="liên kết bạn bè"><i class="fad fa-link rung"></i> Đặt liên kết hợp tác & phát triển</a></li>
</div>
<div class="codepro-quydinhFriends"><i class="fad fa-quote-left"></i> Chúng tôi sẽ <u>gỡ liên kết</u> đối với những blog/website vi phạm chính sách & quy định chung về liên kết. <i class="fad fa-quote-right"></i></div>
</div>
Thay đổi fa-primary-opacity: ... để tăng giảm độ đậm nhạt của xếp hạng (opacity chạy từ 0.0 -> 1.0)
Lời kết
Trên đây là toàn bộ code và hướng dẫn sử dụng widget liên kết bạn bè. Nếu có bất cứ thắc mắc hay khiếu nại về bản quyền hãy comment ngay phía dưới cho mình biết nhé. Chúc các bạn thành công và có một ngày làm việc thật hiệu quả. Xin chào và hẹn gặp lại!
Copyright © Code Pro


13 comments