Code chèn quảng cáo trượt dọc 2 bên cho blog/website
Nếu website của bạn có một lượng truy cập lớn hàng ngày thì hãy tận dụng nó để kiếm thêm một chút tiền nhằm duy trì website ổn định hơn. Vậy làm thế nào để gia tăng thu nhập cho chính mình? Hôm nay, Code Pro sẽ hướng dẫn các bạn chèn quảng cáo dọc 2 bên website, ở vị trí này sẽ thu hút nhiều lượt click quảng cáo hơn,...
 |
| Code chèn quảng cáo trượt dọc 2 bên cho blog/website |
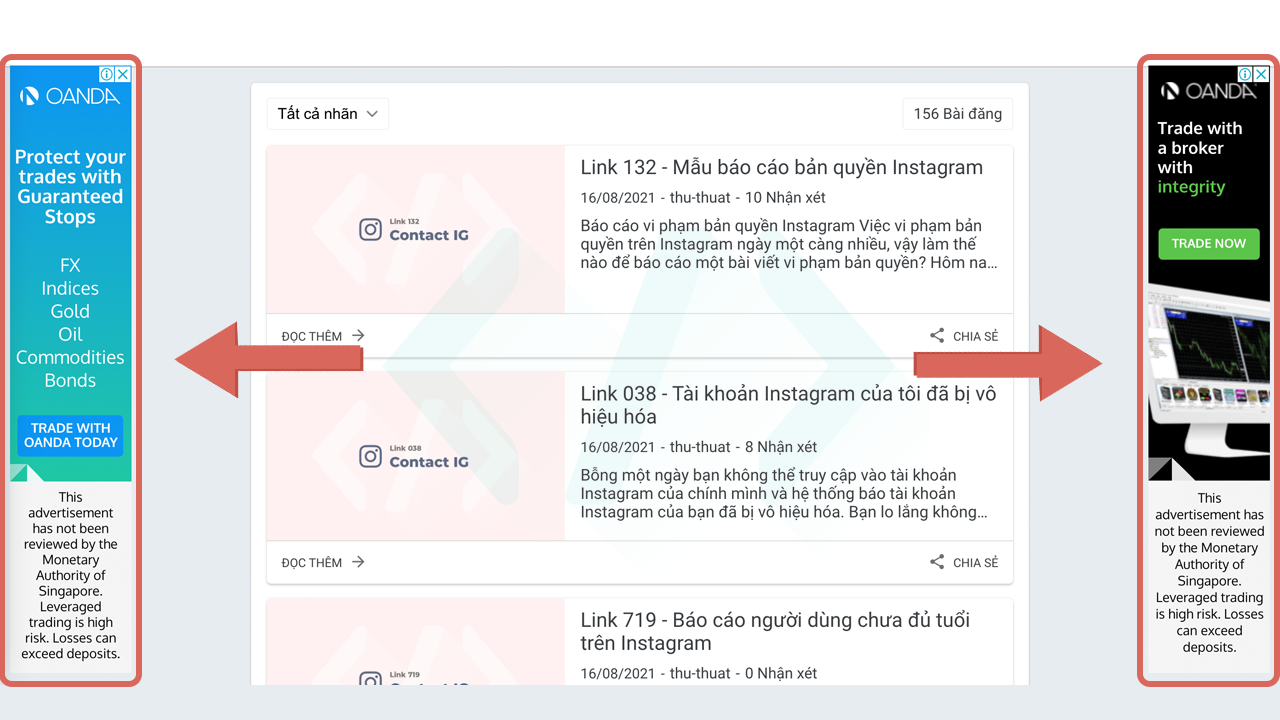
Với wesbite có nhiều lượt truy cập thì mọi vị trí trên website đều có một giá trị nhất định và nó sẽ đem lại một mức thu nhập riêng. Hãy tận dụng nó để gia tăng thu nhập cho chính mình, dưới đây là một ví dụ về quảng cáo trượt dọc 2 bên:
 |
| Demo code chèn quảng cáo trượt dọc 2 bên cho blog/website |
Các bước thực hiện
- Copy toàn bộ code dưới đây:
<style>
#codepro-ads-left {bottom: 24px;left: 10px;position: fixed;}
#codepro_ads_right {bottom: 24px;right: 10px;position: fixed;}
@media(max-width: 1024px) {.codepro-ads-all {display: none!important}}
</style>
<div class='codepro-ads-all'>
<div id='codepro-ads-left'>
<!-- Chèn quảng cáo vào đây -->
</div>
<div id='codepro_ads_right'>
<!-- Chèn quảng cáo vào đây -->
</div>
</div>
Lưu ý: Quảng cáo sẽ không hoạt động trên thiết bị di động mà chỉ hoạt động trên máy tính và màn hình kích thước lớn!
Lời kết
Trên đây là toàn bộ code và hướng dẫn chèn quảng cáo trượt dọc 2 bên cho blog/website. Chúc các bạn thành công và có một ngày làm việc thật hiệu quả. Xin chào và hẹn gặp lại!
Copyright © Code Pro


4 comments